
블로그에 도움이 되는 HTML 기초 (1) 링크 a href 태그, 이미지 대체 alt 태그
아마귀차니스트
·2020. 2. 25. 19:58

최근에 관리하고 있는 블로그를 좀 더 구글이 좋아하는 사이트로 만들기 위해 웹프로그래밍을 기초부터 시작하고 있습니다. HTML에서 가장 쉽게 만날 수 있는 태그는 링크 태그와 이미지 태그라고 생각합니다. 그런데, 이 두 태그를 바라보는 구글과 MS의 빙은 좀 더 다른 시각으로 이 태그를 다루고 있죠. 그렇기 때문에 블로그 유입을 위해서 고민을 해봐야할 태그들입니다. 먼저 오늘 정리해볼 태그는 아래와 같습니다.
링크 태그 <a>
이미지 대체 태그 <img alt>
검색엔진 입장에서 a 태그와 alt 태그는 SEO최적화를 위해 반드시 필요한 태그입니다. 오늘 이어지는 글은 "검색엔진의 크롤링 봇들이 이미지보다 텍스트를 이해하기 쉽고, 좋아한다."는 것을 전제로 작성하고 있습니다. 그 이유는 시각장애를 갖고 계신 분들이 웹서핑시 이미지를 볼 수 없기 때문입니다. 이미지를 읽기 어려워하는 검색엔진 봇을 상대로 어떻게 블로그에 적용시켜야할지 고민해보도록 하죠.
링크 태그 <a>의 활용법 : 이미지보다 텍스트 링크 위주로 게시할 것
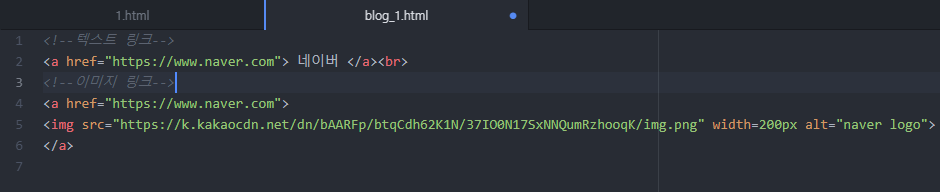
일반적으로 a 태그는 href와 함께 쓰여 다른 사이트 혹은 다른 페이지를 보여줄 때 이용하게 되는데, 표현 가능한 방법은 크게 2가지 입니다. 네이버로 링크를 건다고 가정하고 작성해보도록 하죠. 먼저, 이미지 링크가 애매해서 업로드를 진행합니다.

같은 <a href>를 사용하지만 결과는 아래와 같이 다른 형태로 나타납니다. <a> 태그 사이에 텍스트를 넣었는지, 혹은 이미지를 넣었는지에 따라서 표현방법이 다른거죠.
텍스트 링크 : 네이버
위 두 링크를 보면 어떠세요? 시각적으로는 아래 이미지 링크가 보기 좋지만, 안보인다는 가정하에 생각하면, 텍스트 링크가 크롤링봇이 읽기에 좀 더 편해보입니다. 따라서 보통 방문자가 많은 잘 만들어진 블로그나 웹사이트에 가면, 보통 이미지 링크보다는 텍스트 링크를 선호하는 경향이 있습니다. 그렇지 않고 이미지 링크를 사용하는 경우에는 다음에 나올 이미지 대체 텍스트 태그 alt를 반드시 게재합니다. 이렇게 내부 또는 외부 링크를 블로그나 웹사이트에 게재할 때, 효과는 이탈률에 대해 기존에 작성했던 글이 있어서 함께 링크합니다.
구글 애널리틱스의 긍정적인 지표 : 이탈률 (with 애드센스)
이미지 대체 태그 alt의 활용법 : 티스토리 신 에디터는 대체태그를 수동입력, 구에디터는 대체태그 입력란이 존재

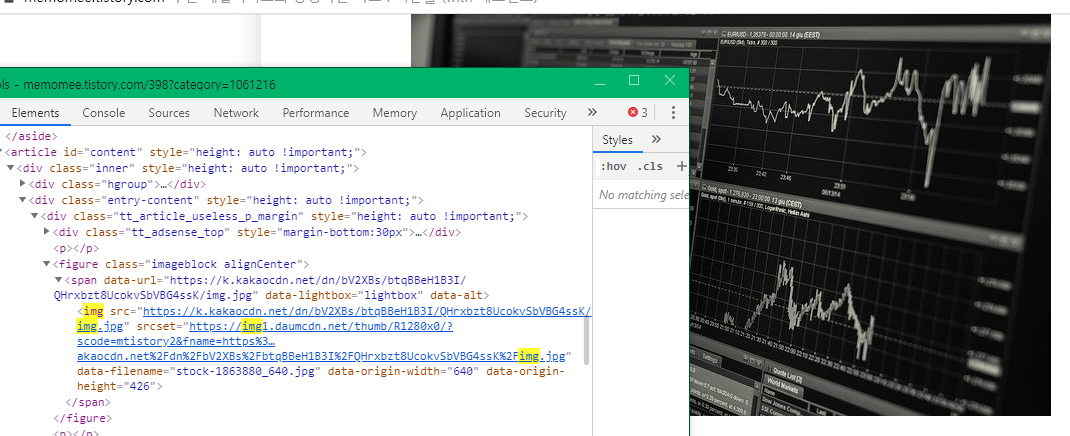
위 이미지 상의 태그는 크롬계열의 웹브라우저에서 F12를 누르면, 사이트의 HTML 코드를 확인할 수 있습니다. 여기서 첫번째 이미지를 체크한 결과입니다. <img src="..."로 시작해서 사진의 크기까지는 조정이 됐지만, alt태그는 존재하지 않습니다. 이런 경우 우리가 흔히 구글에서 검색할 때, 이미지 검색이 되기 어렵죠.
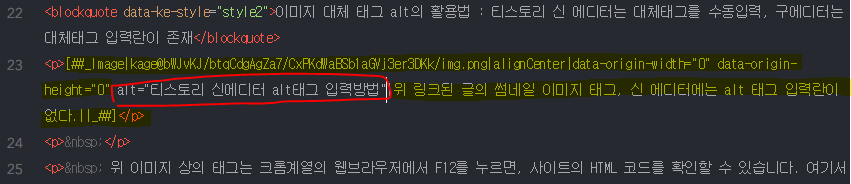
이미지 아래에 적는 태그는 alt 속성과 관계없이 이미지의 캡션만을 넣는 텍스트태그의 일종입니다. 그렇기 때문에 이미지를 포함한 글을 쓸 때 수작업으로 넣어줘야 합니다. alt 태그의 입력은 간단합니다.
[이미지주소 | 이미지 크기.... alt="이미지 대체태그 입력"| 이미지 아래 작성한 텍스트]
예시를 보도록 하죠. 바로 위에 업로드된 이미지의 대체태그를 입력하겠습니다. 1) 에디터 상단, 기본모드를 눌러 HTML을 눌러줍니다. 2) 작성하고 있는 글에 이미지 영역을 찾습니다. 3) 이미지를 설명할 수 있는 대체텍스트를 입력하면 됩니다.

이렇게 입력해놓으면, 구글이나 BING의 크롤링 봇이 입력된 alt태그를 수집하고, 검색결과에 내놓게 됩니다.
마치며...
조금 더 많은 방문자 유입을 원한다면, 글을 작성할 때 꼭 이미지 대체 태그와 텍스트링크 태그를 확인해보시길 추천드립니다. 개인적으로 체감상 20% 정도는 기존 글에서 유입이 더 일어난다고 느꼈습니다. 구글 서치콘솔 내에서도 페이지 랭크가 한두계단씩 모두 상승했기도 하구요. 다음에도 블로그와 사이트운영에 도움이 되는 글을 작성하도록 하겠습니다.


